Cara Mudah Mengubah Tampilan Blog Menjadi Responsive
Mengubah tampilan Blog menjadi responsive merupakan sebuah kewajiban bagi pemilik Blog.
Pasalnya di Era Kemajuan teknologi informasi ini perkembangan smartphone kian tak terbendung lagi.
Sehingga seyogyanya Blog bisa menyesuaikan diri dengan device yang paling digandrungi kalangan pecinta internet di seluruh dunia.
Tentu saja ini di sebabkan smartphone lebih praktis ketimbang komputer atau laptop.
Sejurus dengan statement di atas,Anda boleh percaya,boleh juga tidak.Bahwa smartphone menduduki peringkat pertama sebagai alat browsing didunia.
Melihat kecenderungan tersebut,Sebagai Blogger tentu saja harus peka terhadap situasi ini.
Ikuti perkembangan supaya jangan sampai karam ditenggelamkan zaman.
Ingat...! Belajarlah dari kesalahan manusia purba.hehe...
Konon,kunjungan situs web atau blog sebagian besar berasal dari pengguna Smartphone.
Presentase nya hampir mencapai 70%.Sangat dominan bukan?
Data ini dirilis Google,jadi Anda tidak perlu menyangkalnya.
Dari data dan fakta tersebut di atas,tentu mau tidak mau pemilik situs harus bisa beradaptasi dengan perkembangan zaman.
Caranya tidak hanya sekedar membuat blog kemudian dibiarkan dengan tampilan yang ala kadarnya saja,
Tapi juga harus mengubah tampilan Blog menjadi responsive,ini tak kalah penting.
Maksud dari tampilan blog responsive adalah bahwa tampilan sebuah blog bisa menyesuaikan dengan device yang dipakai oleh visitor.
Baik visitor yang menggunakan Laptop,Komputer,maupun Smartphone.
Tutorial mengubah tema blog menjadi responsive ini terbagi menjadi dua macam cara.ini tergantung dari template blog yang dipakai.
Maka dari itu,Anda harus mengerti template apa yang sedang Anda pakai.
Memakai template hasil kreasi sendiri sudah pasti merupakan sebuah kebanggaan.
Tapi untuk membuat template sendiri tak semudah menghisap jempol tangan.
Butuh pengetahuan yang lebih mendalam lagi tentang coding.
Kabar buruknya,
Tidak banyak Blogger yang sanggup menciptakan tema sendiri,termasuk Saya.
Coding menjadi alasan utamanya.
dan Kabar baiknya,
Blogger yang ahli membuat template tidak pelit berbagi hasil peras otaknya.
Anda dapat menjumpainya di google,Google it!.
Yang dimaksud "template sendiri" disini adalah template yang bukan bawaan blogger.
Bisa dengan template buatan Anda sendiri atau hasil download.
Kalau Anda memakai template hasil download di blog Anda,kemudian tampilanya berbeda dengan demo templatenya.
Misal,Pada penampakan demo,terlihat dapat menyesuaikan dengan layar laptop maupun smartphone,
Tetapi saat Anda memakainya tampilannya jauh berbeda.
Jika di akses melalui layar dekstop,tampak sesuai harapan,tetapi ketika di akses melalui layar hp,terlihat masih saja sama dengan tampilan seluler ala Blogger.
Itu berarti Anda melewatkan cara mengubah template menjadi responsive.
Dan begini cara membuat tampilan seperti demo template nya.
Perlu Anda perhatikan bahwa cara di atas hanya berlaku jika Anda memakai tema sendiri atau hasil download.
Namun,Jika Anda memakai tema bawaan Blogger,silagkan lakukan cara yang kedua ini.
Meski Blogger telah menyiapkan tema sendiri untuk para penggunanya.
Namun,tidak sedikit yang enggan memakai template bawaan tersebut.
Selain karena tampilan monoton dan terkesan sederhana yang apa adanya,Ini menjadi alasan mengapa tema bawaan jarang peminatnya.
Jika Anda termasuk yang lebih interes ke template sederhana bawaan Google,
Maka untuk membuatnya menjadi responsive silahkan ikuti langkah-langkahnya berikut ini.
Itu dulu,
setelah memantau dan telah melakukan beberapa survei,Google kini telah menyediakan tema baru yang telah memenuhi standart kualitas yang dibutuhkan di era pesatnya teknologi informasi dewasa ini.
Yakni template yang sudah dimodifikasi,sehingga mampu menyesuaikan diri dengan alat browsing pengunjung.
Jika Anda memakai template baru blogger tersebut,tentu saja tutorial cara mengubah tampilan blog menjadi responsive di atas tidak berlaku lagi.
Karena tanpa di setting secara manual pun,tampilan blog sudah dapat menyesuaikan dengan layar dekstop maupun smartphone pengunjung.
Pasalnya di Era Kemajuan teknologi informasi ini perkembangan smartphone kian tak terbendung lagi.
Sehingga seyogyanya Blog bisa menyesuaikan diri dengan device yang paling digandrungi kalangan pecinta internet di seluruh dunia.
Tentu saja ini di sebabkan smartphone lebih praktis ketimbang komputer atau laptop.
Sejurus dengan statement di atas,Anda boleh percaya,boleh juga tidak.Bahwa smartphone menduduki peringkat pertama sebagai alat browsing didunia.
Melihat kecenderungan tersebut,Sebagai Blogger tentu saja harus peka terhadap situasi ini.
Ikuti perkembangan supaya jangan sampai karam ditenggelamkan zaman.
Ingat...! Belajarlah dari kesalahan manusia purba.hehe...
Konon,kunjungan situs web atau blog sebagian besar berasal dari pengguna Smartphone.
Presentase nya hampir mencapai 70%.Sangat dominan bukan?
Data ini dirilis Google,jadi Anda tidak perlu menyangkalnya.
Dari data dan fakta tersebut di atas,tentu mau tidak mau pemilik situs harus bisa beradaptasi dengan perkembangan zaman.
Caranya tidak hanya sekedar membuat blog kemudian dibiarkan dengan tampilan yang ala kadarnya saja,
Tapi juga harus mengubah tampilan Blog menjadi responsive,ini tak kalah penting.
Maksud dari tampilan blog responsive adalah bahwa tampilan sebuah blog bisa menyesuaikan dengan device yang dipakai oleh visitor.
Baik visitor yang menggunakan Laptop,Komputer,maupun Smartphone.
# Berikut ini tutorial cara membuat tampilan blog responsive
Tutorial mengubah tema blog menjadi responsive ini terbagi menjadi dua macam cara.ini tergantung dari template blog yang dipakai.
Maka dari itu,Anda harus mengerti template apa yang sedang Anda pakai.
1. Cara Mengubah Tampilan Blog Menjadi Respinsive dengan Memakai Template Sendiri.
Memakai template hasil kreasi sendiri sudah pasti merupakan sebuah kebanggaan.
Tapi untuk membuat template sendiri tak semudah menghisap jempol tangan.
Butuh pengetahuan yang lebih mendalam lagi tentang coding.
Kabar buruknya,
Tidak banyak Blogger yang sanggup menciptakan tema sendiri,termasuk Saya.
Coding menjadi alasan utamanya.
dan Kabar baiknya,
Blogger yang ahli membuat template tidak pelit berbagi hasil peras otaknya.
Anda dapat menjumpainya di google,Google it!.
Yang dimaksud "template sendiri" disini adalah template yang bukan bawaan blogger.
Bisa dengan template buatan Anda sendiri atau hasil download.
Kalau Anda memakai template hasil download di blog Anda,kemudian tampilanya berbeda dengan demo templatenya.
Misal,Pada penampakan demo,terlihat dapat menyesuaikan dengan layar laptop maupun smartphone,
Tetapi saat Anda memakainya tampilannya jauh berbeda.
Jika di akses melalui layar dekstop,tampak sesuai harapan,tetapi ketika di akses melalui layar hp,terlihat masih saja sama dengan tampilan seluler ala Blogger.
Itu berarti Anda melewatkan cara mengubah template menjadi responsive.
Dan begini cara membuat tampilan seperti demo template nya.
- Silahkan login dulu ke akun blogger Anda.
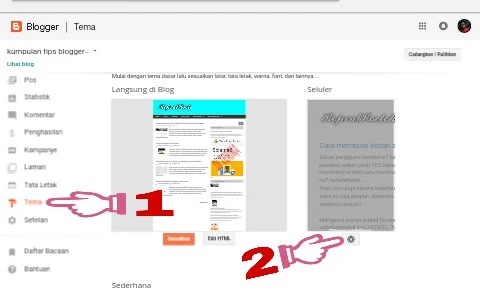
Sebagai langkah awal,Anda harus akses akun Anda di Blogger - Selanjutnya,arahkan pandangan mata Anda ke bagian sidebar kiri pada dashboard blogger,lalu geser crusor mengikuti arah mata Anda,pilih Tema atau Template jika Anda menggunakan bahasa inggris.
- lantas dengan klik ikon gear dibawah kolom tampilan seluler.
lihat gambar di bawah ini!.

- Setelah itu akan muncul tab pop up.silahkan centang (Tidak,Tampilkan tema dekstop di perangkat seluler).
- Terakhir silahkan klik SIMPAN.
Beres.....sekarang tampilan blog sobat sudah responsive.
lihat gambar!.

Perlu Anda perhatikan bahwa cara di atas hanya berlaku jika Anda memakai tema sendiri atau hasil download.
Namun,Jika Anda memakai tema bawaan Blogger,silagkan lakukan cara yang kedua ini.
2. Cara Mengubah Template Bawaan Blogger Menjadi Responsive
Meski Blogger telah menyiapkan tema sendiri untuk para penggunanya.
Namun,tidak sedikit yang enggan memakai template bawaan tersebut.
Selain karena tampilan monoton dan terkesan sederhana yang apa adanya,Ini menjadi alasan mengapa tema bawaan jarang peminatnya.
Jika Anda termasuk yang lebih interes ke template sederhana bawaan Google,
Maka untuk membuatnya menjadi responsive silahkan ikuti langkah-langkahnya berikut ini.
- Langkah pertama,Saya asumsikan Anda sudah login di akun Blogger.
- Selanjutnya,tema atau template pada daftar menu di sidebar kiri dashboard Blogger.com
- Lanjutkan dengan klik ikon gear,hingga tampaklah tab baru yang berisi pengaturan tema.
- ketika muncul jendela pop up,sobat centang (Ya,tampilkan tema seluler di perangkat seluler),kemudian klik Simpan.

Itu dulu,
setelah memantau dan telah melakukan beberapa survei,Google kini telah menyediakan tema baru yang telah memenuhi standart kualitas yang dibutuhkan di era pesatnya teknologi informasi dewasa ini.
Yakni template yang sudah dimodifikasi,sehingga mampu menyesuaikan diri dengan alat browsing pengunjung.
Jika Anda memakai template baru blogger tersebut,tentu saja tutorial cara mengubah tampilan blog menjadi responsive di atas tidak berlaku lagi.
Karena tanpa di setting secara manual pun,tampilan blog sudah dapat menyesuaikan dengan layar dekstop maupun smartphone pengunjung.

Posting Komentar untuk "Cara Mudah Mengubah Tampilan Blog Menjadi Responsive"
PERHATIAN ... ! Komentar dengan menyertakan link aktif akan terhapus secara otomatis.