Cara Mudah Edit Widget yang Tidak menampilkan tombol editornya
Cara Menghapus Widget yang Tidak Ada Tombol Editornya
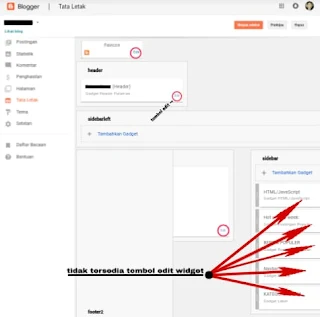
Memperbaiki tampilan tata letak blog terlihat separuh atau tidak tampak tombol editor pada setiap elemen widget di menu tata letak Blogger memang terkadang sangat membingungkan,Apalagi bagi Blogger Pemula tentu hal ini akan menjadi masalah tersendiri.
Pengalaman semacam ini,yakni ketika ingin mengedit atau menghapus widget yang sudah ditambahkan pada layout Blogger ternyata tombol editor nya tiba-tiba menghilang.
Akhirnya kesulitan tersebut pun kadang mengesalkan.
Tapi bagi mereka yang sudah berpengalaman di dunia Blogging,hal semacam ini dalam membuat blog bukan masalah yang serius.
Penyelesaiannya pun tidak serumit yang dibayangkan oleh Blogger Pemula.
Penyebab terjadinya permasalahan ini hanya pada ukuran lebar dari template blog yang dipakai.
Jadi,
Bukan karena menghilang atau sembunyi di antara ialalng.
Hanya saja ukuran template terlalu lebar sehingga tidak dapat dimuat sepenuhnya oleh halaman edit tata letak di blogger.
Solusinya,
Tentu harus mengubah kembali ukuran lebar dari lokasi setiap widget yang ada.
Caranya dengan edit beberapa kode HTML template blog itu sendiri.
Misalkan header wrapper,main wrapper,sidebar wrapper,dan footer wrapper.

Lihat gambar di atas!
Tentu bagi pemula akan sangat menyulitkan seandainya harus mengotak-atik susunan kode CSS atau HTML template tersebut untuk mengatur layout blogger lagi.
Oleh sebab itu,untuk memudahkan Anda yang masih dalam tahap belajar,berikut ini solusi termudah untuk mengubah tata letak yang hilang tombol editornya
atau hanya tampak sebagian saja,tanpa edit kode HTML penyusun template,
karena Anda akan langsung menuju url menu edit widget tersebut.
- Pertama lihat dulu ID BLOG Anda.
- Selanjutnya,ID Widget yang sudah Anda tambahkan dan juga Letak dari Widget tersebut.
- Lihat URL ini ;
https://www.blogger.com/rearrange?blogID=877855329050633365&action=editWidget§ionId=sidebar-right&widgetType=null&widgetId=PopularPosts1
Keterangan :
▶ angka berwarna merah adalah ID BLOG.
▶ warna hijau lokasi widget dalam hal ini pada sidebar-right.
▶ dan warna biru type widget dalam hal ini merupakan popularpost1 atau postingan populer. - Ganti semua yang diblock dengan warna merah,hijau dan biru tersebut sesuai keterangan di atas
- Langkah terakhir Copy Url yang sudah Anda edit,kemudian paste kan di Bar Browser.Pastikan Anda sudah login ke akun Blogger di Browser tersebut.
Jika sudah,maka Anda akan dibawa menuju menu edit widget seperti gambar di bawah ini.

Cukup mudah bukan?
Cara edit widget di layout blogger yang hilang atau tidak tampil menu editornya tanpa harus edit kode template ini.
Sekarang lakukan langkah-langkah di atas untuk edit widget Blog Anda.

Posting Komentar untuk "Cara Mudah Edit Widget yang Tidak menampilkan tombol editornya"
PERHATIAN ... ! Komentar dengan menyertakan link aktif akan terhapus secara otomatis.